Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- tableView
- Refactoring
- 리팩토링
- uitableview
- 스위프트
- Protocol
- ribs
- UITextView
- clean architecture
- UICollectionView
- Human interface guide
- Xcode
- uiscrollview
- swiftUI
- combine
- Observable
- map
- RxCocoa
- SWIFT
- collectionview
- HIG
- 클린 코드
- ios
- 애니메이션
- swift documentation
- Clean Code
- MVVM
- 리펙토링
- scrollview
- rxswift
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 23. Materials (스타일, blur, Vibrancy, labelUIVibrancyEffectStyle) 본문
HIG(Human Interface Guidelines)/HIG - UI
[iOS - HIG] 23. Materials (스타일, blur, Vibrancy, labelUIVibrancyEffectStyle)
jake-kim 2021. 5. 25. 23:05Materials
- iOS에서 제공하는 Materials를 통해 스타일을 표현할 경우, 사용자가 콘턴체에서 주의를 분산시키지 않고 뷰와 컨트롤들이 잘 표출될 수 있도록 하는 효과 기대
- System에서 정의된 Materials를 사용할 경우, light mode, dark mode에서 자동으로 적용되어 표출
반투명 효과
- 대표적인 4가지
- SystemUltraThinMateral
- SystemThinMaterial
- SystemMaterial (기본값)
- SystemThickMaterial
- 사용방법
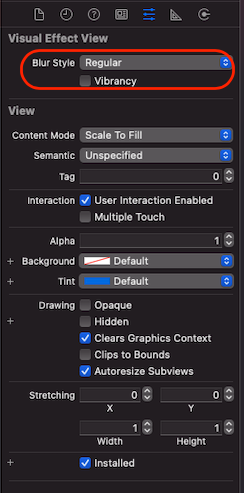
- blur효과를 줄 view위에다 Visual Effect View with Blur 추가

- inspector에서 blur style 선택


- blur 효과


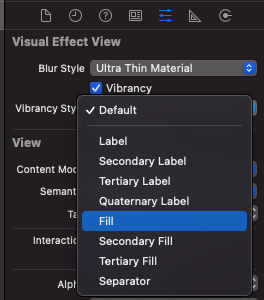
- VisualEffectView의 Vibrancy 효과: VisualEffectView의 alpha값을 작게하여 가려졌었던 컨텐츠가 보이게끔 하는 기능


- Vibrancy Style도 지정하여 적절한 alpha값 선택


- Label ~ Separator까지 모두 UIVibrancyEffectStyle의 상수이고, 값이 커질수록 대비가 약해지는 것이므로 Quaternary Label이하부터 Separator까지 지양할것
- Label ~ Quaternary Label
- quaternaryLabel은 가장 낮은 대비를 갖으므로 지양

- Fill ~ Tertiary Fill
- Tertiary Fill로 갈수록 점점 안보이는 형태 (대비가 낮아지는 형태)

- VisualEffectView 사용할때의 절대적인 규칙은 없지만 고려해야 하는 점
- Thicker materials일수록 텍스트같은 요소에 더욱 좋은 대비를 부여
- 반투명은 배경에 있는 시각적 알림을 제공하여 사용자들이 컨텍스트를 유지하는데 도움을 제공
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 25. Typography (글꼴, serif, san serift) (0) | 2021.05.27 |
|---|---|
| [iOS - HIG] 24. Terminology (술어) (0) | 2021.05.26 |
| [iOS - HIG] 22. Launch Screen (시작 화면) (0) | 2021.05.25 |
| [iOS - HIG] 21. SF Symbol (아이콘, 개발자, 디자이너) (0) | 2021.05.24 |
| [iOS - HIG] 20. Dark Mode (다크 모드, SF Symbol) (0) | 2021.05.24 |
Comments





