| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- uiscrollview
- 클린 코드
- swiftUI
- Protocol
- SWIFT
- Observable
- ribs
- UICollectionView
- HIG
- RxCocoa
- map
- Xcode
- 리팩토링
- 리펙토링
- UITextView
- ios
- tableView
- swift documentation
- combine
- Refactoring
- clean architecture
- 스위프트
- MVVM
- 애니메이션
- Clean Code
- collectionview
- 리펙터링
- uitableview
- rxswift
- Human interface guide
- Today
- Total
목록스크롤 (2)
김종권의 iOS 앱 개발 알아가기
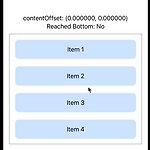
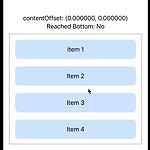
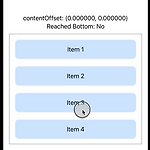
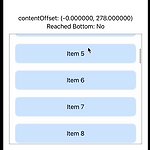
 [iOS - SwiftUI] ScrollView 스크롤 하단 도달했는지 확인 방법, ContentOffset 구하는 방법 (#reachToBottom, #ContentOffset)
[iOS - SwiftUI] ScrollView 스크롤 하단 도달했는지 확인 방법, ContentOffset 구하는 방법 (#reachToBottom, #ContentOffset)
ScrollViewSwiftUI에서는 ScrollView를 사용할 때, UIKit에서 제공하는 UIScrollView와는 아래 정보 확인이 바로 어려움reachToBottom (스크롤이 바닥에 도달했는지)contentOffset (얼만큼 스크롤을 진행했는지)위 정보를 알 수 있으려면 ScrollView를 감싸서 따로 계산하여 정보 획득이 가능reachToBottom과 contentOffset 구하는 아이디어ScrollView를 감싸서 구현하고, 아래처럼 사용하는쪽에서는 CustomScrollView에 클로저로 콘텐츠 뷰들을 넣을 수 있도록 구현 var body: some View { VStack { CustomScrollView( frameHeight: 300, ..
 [iOS - swift] scroll view에서 원하는 위치로 scroll하기
[iOS - swift] scroll view에서 원하는 위치로 scroll하기
sc특정 textField를 탭한 경우, 특정 위치로 scroll시키는 로직 ScrollView만들기 여기 참고 방향 정의 public enum ScrollDirection { case top case center case bottom } extension으로 scroll이동 구현 public extension UIScrollView { func scroll(to direction: ScrollDirection) { DispatchQueue.main.async { switch direction { case .top: self.scrollToTop() case .center: self.scrollToCenter() case .bottom: self.scrollToBottom() } } } private f..

