Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ribs
- RxCocoa
- tableView
- 클린 코드
- SWIFT
- combine
- rxswift
- map
- UICollectionView
- swift documentation
- 리펙토링
- Refactoring
- MVVM
- ios
- clean architecture
- 리팩토링
- Protocol
- uiscrollview
- HIG
- 애니메이션
- collectionview
- 스위프트
- Human interface guide
- Xcode
- UITextView
- swiftUI
- Clean Code
- uitableview
- Observable
- 리펙터링
Archives
- Today
- Total
목록2025/01/14 (1)
김종권의 iOS 앱 개발 알아가기
 [iOS - SwiftUI] fixedSize 개념 (#내부 컨텐츠 크기만큼 크기 조절 방법)
[iOS - SwiftUI] fixedSize 개념 (#내부 컨텐츠 크기만큼 크기 조절 방법)
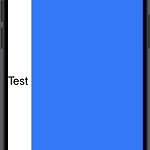
컨텐츠 크기만큼 크기 조절 방법ex) 내부 컨텐츠만큼 크기가 조절되지 않는 경우struct ContentView: View { var body: some View { HStack { Text("Test") .font(.largeTitle) RoundedRectangle(cornerRadius: 12) .fill(Color.blue) } }}(왼쪽 Text 높이만큼 오른쪽 파란색 뷰의 세로 길이를 맞추는 방법?)fixedSize(horizontal:vertical:)을 사용하면 콘텐츠 크기만큼 크기 고정이 가능struct ContentView: View { ..
iOS 응용 (SwiftUI)
2025. 1. 14. 01:27

