Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 애니메이션
- Xcode
- Human interface guide
- 리팩토링
- clean architecture
- map
- 리펙터링
- ribs
- collectionview
- uitableview
- MVVM
- Protocol
- Observable
- SWIFT
- swift documentation
- Refactoring
- 리펙토링
- swiftUI
- uiscrollview
- ios
- tableView
- UITextView
- Clean Code
- combine
- rxswift
- 클린 코드
- UICollectionView
- 스위프트
- HIG
- RxCocoa
Archives
- Today
- Total
목록2025/01/09 (1)
김종권의 iOS 앱 개발 알아가기
 [iOS - swift] 키보드와 동시에 뷰 올리는 방법 (키보드와 특정 뷰 사이 거리 유지)
[iOS - swift] 키보드와 동시에 뷰 올리는 방법 (키보드와 특정 뷰 사이 거리 유지)
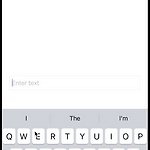
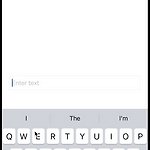
키보드와 동시에 뷰 올리기"키보드와 텍스트필드 거리가 최소 50은 유지해주세요"키보드가 올라가는 동시에, 키보드 상단과 텍스트 필드 하단의 거리가 최소 50이상 되도록하는 방법?ex) 스크롤 처리를 해주지 않으면 키보드가 올라가고 아무런 처리가 없는 경우 텍스트필드가 영역이 가려짐키보드와 동시에 뷰 올리는 방법autolayout을 사용한다면 keyboard safe area를 사용하거나 scrollView.contentInset.bottom를 동적으로 수정해주어도 되지만 다른 방법이 존재키보드가 올라갈 때, 텍스트필드의 maxY좌표와 키보드의 높이를 계산해서 scrollView.setContentOffset(_:animated:)를 사용해도 자연스럽게 동작구현뷰 준비뷰를 레이아웃 구성하는 부분은 핵심부분..
iOS 응용 (swift)
2025. 1. 9. 01:59

