Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- HIG
- uitableview
- swift documentation
- combine
- tableView
- collectionview
- UICollectionView
- map
- uiscrollview
- RxCocoa
- 리펙터링
- MVVM
- 클린 코드
- SWIFT
- 리팩토링
- ribs
- Observable
- 리펙토링
- clean architecture
- Refactoring
- ios
- Clean Code
- Xcode
- Human interface guide
- 애니메이션
- 스위프트
- rxswift
- Protocol
- UITextView
- swiftUI
Archives
- Today
- Total
목록2025/01/23 (1)
김종권의 iOS 앱 개발 알아가기
 [iOS - SwiftUI] 키보드와 스크롤 뷰 (키보드 올라올 때 TextField와의 최소 거리만큼 스크롤 방법, safeAreaPadding)
[iOS - SwiftUI] 키보드와 스크롤 뷰 (키보드 올라올 때 TextField와의 최소 거리만큼 스크롤 방법, safeAreaPadding)
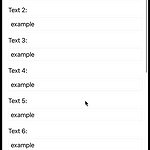
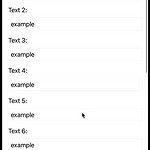
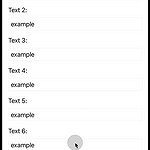
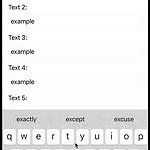
키보드와 스크롤 뷰스크롤 뷰 안에 있는 TextField를 탭하여 키보드가 등장할 때, 키보드와 TextField 사이의 거리 최소 32만큼 스크롤링 되는 방법?ex) 키보드와 포커싱된 TextField 사이의 거리를 최소 32로 설정한 예제구현 아이디어키보드 높이가 변하는 이벤트를 감지키보드가 등장하면 safeAreaPadding을 32로 설정, 키보드가 다시 들어가면 0으로 설정구현키보드 이벤트 감지키보드 이벤트를 감지하는 ObservableObject 성격의 클래스 구현public class KeyboardInfo: ObservableObject { public static var shared = KeyboardInfo() @Published public var height: CG..
iOS 응용 (SwiftUI)
2025. 1. 23. 01:35
