Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- RxCocoa
- swift documentation
- SWIFT
- Human interface guide
- Refactoring
- 애니메이션
- MVVM
- combine
- uitableview
- 스위프트
- 리펙터링
- Clean Code
- collectionview
- 클린 코드
- rxswift
- ribs
- tableView
- 리팩토링
- 리펙토링
- Protocol
- Xcode
- UITextView
- map
- swiftUI
- HIG
- uiscrollview
- clean architecture
- UICollectionView
- ios
- Observable
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] gesture, simultaneousGesture 동작 개념 (SwiftUI 제스처의 특성) 본문
iOS 응용 (SwiftUI)
[iOS - SwiftUI] gesture, simultaneousGesture 동작 개념 (SwiftUI 제스처의 특성)
jake-kim 2025. 1. 16. 01:55gesture 동작 개념
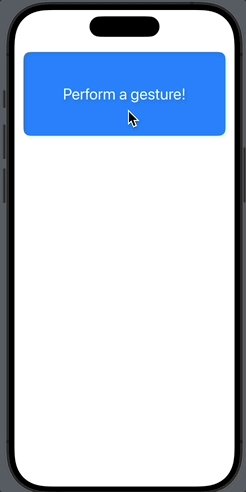
- gesture는 거의다 아는 것이지만, 특성이 존재
- gesture가 즉각 이벤트가 감지되지 않고 일정 시간 0.3초 정도의 딜레이를 두고 그동안 입력된 이벤트를 총괄하여 어떤 제스처인지 파악
- 만약 2번 탭 제스쳐와, 1번 탭 제스쳐가 같이 등록되어 있다면
ex) 2번 탭 제스쳐와, 1번 탭 제스쳐가 같이 등록된 케이스
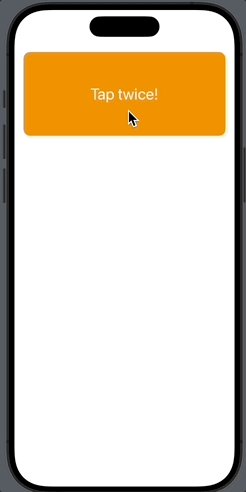
- gesture는 일정 딜레이를 두고 감지되므로, 2번 탭했을 때 첫번째 탭에 바로 1중 탭 제스쳐가 감지되지 않고 2중 탭 제스쳐가 감지됨
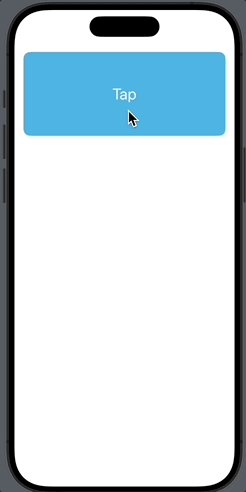
- 빠르게 2번 탭하면 2중 탭 이벤트만 감지되고, 1번만 탭하면 1중 탭 이벤트만 감지
.gesture(TapGesture(count: 2).onEnded {
message = "Tap twice!"
boxColor = .orange
})
.gesture(TapGesture().onEnded {
message = "Tap"
boxColor = .cyan
})
simultaneousGesture 란?
- 일반 gesture는 0.3초의 딜레이를 두고 이벤트를 감지 했지만, simultaneousGesture는 딜레이 없이 바로 제스처를 감지함
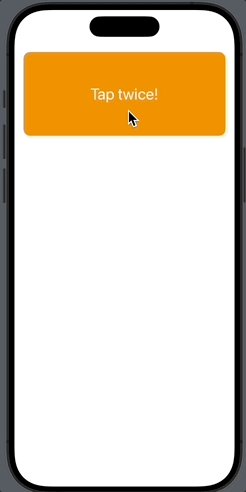
ex) simultaneousGesture로 두 개가 등록된 상태
.simultaneousGesture(TapGesture(count: 2).onEnded {
message = "Tap twice!"
boxColor = .orange
})
.simultaneousGesture(TapGesture().onEnded {
message = "Tap"
boxColor = .cyan
})
결론
- gesture는 내부적으로 debounce를 두고 시간이 지난 다음에 주어진 인풋들을 대상으로 제스처를 감지
- simultaneousGesture는 인풋이 들어오면 제스처를 곧바로 감지
* 참고
- https://developer.apple.com/documentation/swiftui/simultaneousgesture
'iOS 응용 (SwiftUI)' 카테고리의 다른 글
| [iOS - SwiftUI] 키보드와 safeArea (#키보드 내려갈때 흔들리는 현상, ignoresSafeArea) (0) | 2025.01.21 |
|---|---|
| [iOS - SwiftUI] fixedSize 개념 (#내부 컨텐츠 크기만큼 크기 조절 방법) (0) | 2025.01.14 |
| [iOS - SwiftUI] 1. Canvas 개념 (그림 그리기, Path) (1) | 2024.12.31 |
| [iOS - swift] 플러그인 패턴 (plugin pattern) (1) | 2024.12.27 |
| [iOS - swift] ToggleButton 만드는 방법 (#UIKit, #CheckBox) (0) | 2024.12.24 |
Comments




