| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- tableView
- uitableview
- Human interface guide
- UICollectionView
- 스위프트
- Clean Code
- 리팩토링
- 애니메이션
- 리펙토링
- swift documentation
- ribs
- uiscrollview
- map
- combine
- collectionview
- Refactoring
- rxswift
- UITextView
- Protocol
- 클린 코드
- ios
- MVVM
- Xcode
- swiftUI
- RxCocoa
- SWIFT
- HIG
- Observable
- clean architecture
- 리펙터링
- Today
- Total
목록분류 전체보기 (1645)
김종권의 iOS 앱 개발 알아가기
 [git] 3. 되돌리기, 메뉴얼 활용
[git] 3. 되돌리기, 메뉴얼 활용
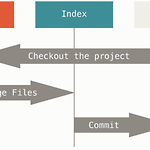
1. 과거의 버전으로 되돌리기 1) 세 개의 트리 개념 Git을 서로 다른 세 트리로 보고 컨텐츠를 관리하는 관리자라 하면 다음 세 가지를 관리 트리 역할 개념 HEAD 마지막 커밋 스냅샷, 다음 커밋의 부모 커밋 현재 브랜치를 가리키는 포인터 (현재 브랜치 중 마지막 커밋을 가리킴) Index 다음에 커밋할 스냅샷 바로 다음에 커밋할 것들 워킹 디렉토리 샌드박스 위 두가지와 차별점은, 사람이 알아보기 쉽도록 실제 파일로 존재하는 곳 2) 버전 id로 되돌리기 git reset --hard "버전 id" 2. commit 수정 1) 커밋을 했는데 Stage하는 것을 깜빡하고 빠트린 파일("forgotten_file")이 있어서, 다시 한 파일만 커밋으로 하고싶은 경우 --amend키워드 사용 (첫 번째 ..
 [git] 2. 버전 생성 & 변경사항 파악
[git] 2. 버전 생성 & 변경사항 파악
1. 버전 생성 다른 사람이 봤을 때 누가 작업했는지 파악에 용이 (한 번, 다음과 같이 실행 - 이후에는 지속) git config --global user.name "자신의 닉네임" git config --global user.email "자신의 이메일" 2. commit msg - 왜 해당 파일이 변경되었는지 작성하는 것 1) 변경사항 작성 git add f1.txt // commit 대기하기 위해 가는 곳(stage)에 추가 git commit // stage에 있는 파일들을 commit 2) insert i 입력 -> msg작성("version 1.0") 3) 저장 esc -> :wq 3. 버전 생성 확인 1) 기본적인 log cmd git log 2) log 명령어의 옵션 (1) 로그에서 출력..
 [git] 1. 생성 및 상태확인
[git] 1. 생성 및 상태확인
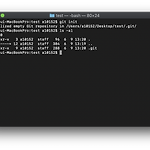
1. GIT을 쓰는 이유 - Version Control System (변경 사항을 관리) ex) CVS, SVN, GIT GIT은 복잡하지만, 더욱 복잡한 코드를 관리할 때 git을 활용한다면 복잡함을 낮출 수 있는 이점 2. 작업 폴더 지정 1) .git 생성 git init 2) 확인 ls -al 3) vim vim f1.txt tap the ESC key, :wq 3. 프로젝트 상태 확인 1) f1.txt파일을 stage로 올리기 git add f1.txt 2) 프로젝트 상태 확인 - midified, new, 등의 상태 git status * 참고 : opentutorials.org/course/2708/15202
 [iOS - swift] 15. event의 원리 (hitTest, point, Responder Chain, Touch event)
[iOS - swift] 15. event의 원리 (hitTest, point, Responder Chain, Touch event)
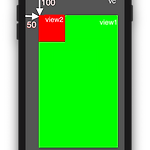
1. hitTest(_:with:), point(inside:with:) - 이벤트 발생한 뷰 탐색 : Pre-Order Depth First Traversal Algorithm 사용 (UIWindow부터 시작하며, 최근에 추가된 view먼저 탐색) - UIWindow를 First Responder라고함(탐색의 시작점이 UIWindow이므로) - 이벤트가 발생한 뷰를 찾는 것 self.view.addSubview(viewA) self.view.addSubview(viewB) self.view.addSubview(viewC) 1) 뷰의 최상위인 UIWindow가 hitTest(_:with:)호출 -> point(inside:with)로 터치 이벤트가 발생한 곳이 UIWindow내부인지 체크 -> true ..
 [RxSwift] 9. Combining Operators
[RxSwift] 9. Combining Operators
1. Prefixing and concatenating - Observable끼리 합치는 것 1) startWith(value) - 기존 리스트에 첫 번째에 추가 example(of: "startWith") { // 1 let numbers = Observable.of(2, 3, 4) // 2 let observable = numbers.startWith(1) _ = observable.subscribe(onNext: { value in print(value) }) } 2) concat([]) example(of: "Observable.concat") { // 1 let first = Observable.of(1, 2, 3) let second = Observable.of(4, 5, 6) // 2 let..
 [iOS - swift] 14. frame과 bounds
[iOS - swift] 14. frame과 bounds
가장 중요한 차이 : frame은 자기자신의 view를 이동, bouds는 subview들을 반대방향으로 이동 1. frame The frame rectangle, which describes the view’s location and size in its superview’s coordinate system. 즉, super view를 기준으로 해당 뷰의 크기나 위치를 표현하는 것 - size는 view를 감싸는 크기를 정의(회전시, view의 크기는 동일할 것이지만 size는 커짐) ex) let vc = UIViewController() vc.view.backgroundColor = .darkGray let view1 = UIView() view1.backgroundColor = .green vie..
 [RxSwift] 8. Transforming Operators 실전(RESTful API)
[RxSwift] 8. Transforming Operators 실전(RESTful API)
1. URL API REQ 1) map을 이용하여 원소에 접근하여 최종적으로 URLRequest획득 // viewDidLoad().swoft DispatchQueue.global(qos: .default).async { [weak self] in let response = Observable.from([repo]) .map { urlString -> URL in return URL(string: "https://api.github.com/repos/\(urlString)/events")! }.map { url -> URLRequest in return URLRequest(url: url) } } 2) flatMap을 이용하여 새로운 Observable생성 *map이 아닌 flatMap을 사용하는 이유 -..
 [RxSwift] 7.Transforming Operators
[RxSwift] 7.Transforming Operators
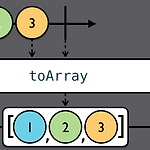
1. Transforming elements 1) toArray - 개별 원소들 -> 하나의 배열로 example(of: "toArray") { let disposeBag = DisposeBag() Observable.of("A", "B", "C") .toArray() .subscribe(onNext: { print($0) }) .disposed(by: disposeBag) } // prints : ["A", "B", "C"] 2) map 이벤트를 mapping하여 주어진 식을 통해 새로 변경 example(of: "map") { let disposeBag = DisposeBag() // 1 let formatter = NumberFormatter() formatter.numberStyle = .spel..

