| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Clean Code
- ribs
- Observable
- 애니메이션
- SWIFT
- map
- combine
- Human interface guide
- 리펙토링
- swiftUI
- UICollectionView
- collectionview
- Protocol
- RxCocoa
- uiscrollview
- uitableview
- MVVM
- ios
- Xcode
- 클린 코드
- Refactoring
- swift documentation
- UITextView
- 리팩토링
- HIG
- rxswift
- 리펙터링
- 스위프트
- clean architecture
- tableView
- Today
- Total
목록분류 전체보기 (1634)
김종권의 iOS 앱 개발 알아가기
 [iOS - swift] 4. Login정보 저장하기 (로컬) UserDefaults, Property List
[iOS - swift] 4. Login정보 저장하기 (로컬) UserDefaults, Property List
* property list와 UserDefaults의 쓰임 - property list : 데이터가 많아서 따로 그룹을 묶어서 저장하는 경우, 비슷한 형식의 데이터 그룹이 반복되는 경우 (user1@naver.com, user2@naver.com. ... 이런 데이터들은 "키"값의 유형이 name, password와 같이 유사하므로 .plist에 key값을 저장해놓고 사용하면 편리), UserDefaults는 key가 중복되면 value값이 지워지므로 - UserDefaults : 앱 전체에서 사용되는 공통 데이터, 데이터 양이 적은 경우 cf) 데이터가 대규모이면 SQLite, Realm, core data사용 1. DB 활용 2. UI 구성 3. 구현 (가급적이면 Property List의 템플릿 ..
 [iOS - UI Custom] 16. TapGuestureRecognizer(탭 제스쳐) (programmatically)
[iOS - UI Custom] 16. TapGuestureRecognizer(탭 제스쳐) (programmatically)
제스쳐 생성 및 등록, 6~7번라인 1 2 3 4 5 6 7 8 9 10 11 12 // ViewController.swift override func viewDidLoad() { super.viewDidLoad() /// view에 tap제서쳐 등록 let tap = UITapGestureRecognizer(target: self, action: #selector(myPrint(_:))) view.isUserInteractionEnabled = true // 없으면 동장하지 않음 view.addGestureRecognizer(tap) } @objc func myPrint(_ sender: Any) { print("tap!") }
 [iOS - swift] 3. UserDefaults
[iOS - swift] 3. UserDefaults
1. UserDefaults - 런타임 환경에서 동작하는 객체 (앱이 실행되는 동안 저장소에 접근하여 데이터를 가져오고 기록) - 싱글톤 패턴 - Concurrency & blocking문제 해결 (UserDefaults는 "in-memory caching"이지만, 동기화 가능) 2. Create - UserDefaults는 데이터를 "in-memory caching"사용하므로 캐싱된 데이터를 갱신하여 양쪽의 데이터를 갱신해야함, 8번라인 1 2 3 4 5 6 7 8 /// 객체 참조(싱글톤 객체) let obj = UserDefaults.standard /// 쓰기, forKey 파라미터는 무조건 문자열 타입 obj.set("홍길동", forKey: "이름") obj.set(24, forKey: "나이..
 [iOS - swift] 2. 프로퍼티 리스트(Property List)
[iOS - swift] 2. 프로퍼티 리스트(Property List)
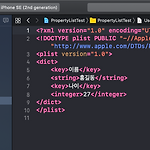
1. 프로퍼티 리스트 1) 개념 - 객체 직렬화*를 위한 XML포맷에 맞추어 key-value형식으로 저장 (xcode project에서 info.plist역시 프로퍼티 리스트) - 주로 앱의 공통 데이터나 주요 설정 정보를 저장하는데 사용 * 객체 직렬화 : 객체의 내용을 바이트 단위로 변환하여 파일에 기록하거나 네트워크를 통해 전달이 가능하도록 하는 것 2) 특성 - 중복된 키를 사용하면 기존의 데이터는 지워지고 덮어쓰게 됨 - 프로퍼티 리스트는 데이터 타입을 추상화하여 저장 : string은 추상화 데이터 타입 / String, NSString, CFSgtring은 구체화 데이터 타입 3) 저장 타입 (추상형을 사용하기 때문에 범용성 존재) - 문자열 : - 숫자 : - 실수 : - 배열 : - 딕..
 [iOS - swift] MVC, MVP, MVVM 디자인 패턴
[iOS - swift] MVC, MVP, MVVM 디자인 패턴
1. MVC 1) 개념 MVC는 Model, View, Controller 세 가지 중점 -> Controller에 많은 부하가 가게되어 해결할 방법 모색(MVP와 MVVM) ※주의할 점 : apple의 설명은 view와 controller는 밀접하게 붙어있는 개념 (view controller 하나로 취급) 2) MVC구현 코드 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 import UIKit struct Person { // Model let firstName: String let lastName: String } class GreetingViewController : UIViewController { // V..
 [iOS - UI Custom] 15. PickerView(피커 뷰) (programmatically)
[iOS - UI Custom] 15. PickerView(피커 뷰) (programmatically)
* picker view는 table view와 인터페이스가 유사 Table View Picker View numberOfSections(in:) numberOfComponents(in:) tableView(_:numberOfRowsInSection:) pickerView(_:numberofRowsInComponent:) tableView(_:cellForRowAt:) pickerView(_:titleForRow:forComponent:) tableView(_:didSelectRowAt:) pickerView(_:didSelectRow:inComponent:) UITableViewDelegate UIPickerViewDelegate UITableViewDataSource UIPickerViewDataSo..
 [iOS - UI Custom] 14. slide-out bar (side bar)만들기 (CGAffineTransform사용)
[iOS - UI Custom] 14. slide-out bar (side bar)만들기 (CGAffineTransform사용)
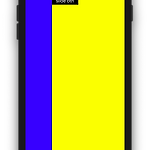
1. 원리 최상단 뷰는 yellow, 바로 밑의 뷰는 blue 핵심은 blue.frame = CGRect(x: -view.frame.width, y:0, width: view.frame.width, hieght: view.frame.height), 35번라인 yellow.addSubview(blue), 36번라인 2. 뷰 이동 CGAffineTransform이용 "translationX: 10" 의미는 기존의 x좌표(이동 한 좌표가 아님)를 x = x+10 하라는 의미 48번라인 주의 ※ 48라인에서 translatationX: -50이면 다음과 같은 결과 발생 * 되돌릴 경우 간편하게 .identity사용 가능 * 애니메이션 효과 삽입 UIView.animate(withDuration: delay: u..
 [iOS - UI Custom] 13. storyboard제거하여 SceneDelegate에 코딩하기
[iOS - UI Custom] 13. storyboard제거하여 SceneDelegate에 코딩하기
1. Main.storyboard 제거 2. plist.info -> "Application Scene Manifest" 내부 항목의 "Storyboard Name"제거 3. info.plist파일에 있는 "Main stroyboard file base name"제거 4. SceneDelegate.swift에 코딩 - window전용 scene설정 : 20번 라인 - scene을 통해 window객체 생성 : 23번 라인 - window객체를 활성화 : 30번 라인

