| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- rxswift
- collectionview
- MVVM
- clean architecture
- HIG
- 스위프트
- swift documentation
- uiscrollview
- Observable
- 리펙터링
- 애니메이션
- Refactoring
- 클린 코드
- 리펙토링
- ios
- ribs
- Human interface guide
- Clean Code
- UITextView
- tableView
- uitableview
- 리팩토링
- RxCocoa
- SWIFT
- UICollectionView
- swiftUI
- Xcode
- map
- combine
- Protocol
- Today
- Total
목록분류 전체보기 (1645)
김종권의 iOS 앱 개발 알아가기
 [iOS - UI Custom] 15. PickerView(피커 뷰) (programmatically)
[iOS - UI Custom] 15. PickerView(피커 뷰) (programmatically)
* picker view는 table view와 인터페이스가 유사 Table View Picker View numberOfSections(in:) numberOfComponents(in:) tableView(_:numberOfRowsInSection:) pickerView(_:numberofRowsInComponent:) tableView(_:cellForRowAt:) pickerView(_:titleForRow:forComponent:) tableView(_:didSelectRowAt:) pickerView(_:didSelectRow:inComponent:) UITableViewDelegate UIPickerViewDelegate UITableViewDataSource UIPickerViewDataSo..
 [iOS - UI Custom] 14. slide-out bar (side bar)만들기 (CGAffineTransform사용)
[iOS - UI Custom] 14. slide-out bar (side bar)만들기 (CGAffineTransform사용)
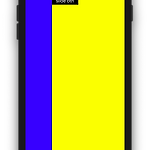
1. 원리 최상단 뷰는 yellow, 바로 밑의 뷰는 blue 핵심은 blue.frame = CGRect(x: -view.frame.width, y:0, width: view.frame.width, hieght: view.frame.height), 35번라인 yellow.addSubview(blue), 36번라인 2. 뷰 이동 CGAffineTransform이용 "translationX: 10" 의미는 기존의 x좌표(이동 한 좌표가 아님)를 x = x+10 하라는 의미 48번라인 주의 ※ 48라인에서 translatationX: -50이면 다음과 같은 결과 발생 * 되돌릴 경우 간편하게 .identity사용 가능 * 애니메이션 효과 삽입 UIView.animate(withDuration: delay: u..
 [iOS - UI Custom] 13. storyboard제거하여 SceneDelegate에 코딩하기
[iOS - UI Custom] 13. storyboard제거하여 SceneDelegate에 코딩하기
1. Main.storyboard 제거 2. plist.info -> "Application Scene Manifest" 내부 항목의 "Storyboard Name"제거 3. info.plist파일에 있는 "Main stroyboard file base name"제거 4. SceneDelegate.swift에 코딩 - window전용 scene설정 : 20번 라인 - scene을 통해 window객체 생성 : 23번 라인 - window객체를 활성화 : 30번 라인
 [iOS - UI Custom] 12. table view (programmatically)
[iOS - UI Custom] 12. table view (programmatically)
(위와 같이 데이터가 없는 곳에도 줄 간격이 생기므로, 이것을 제거하려면 다음 코드를 추가) self.tableView.separatorStyle = .none * table view를 custom 한다는 것 UITableViewCell을 상속받아서 custom 1. UITableCell을 상속받아서 custom - contentView.addSubview(객체)로 추가, autolayout 설정, 56~57 라인 2. UITableView객체 생성 및 초기화 1) 기존 UItableView객체에 등록할 것 : custom한 cell의 classForCoder()를 선언, 16번 라인 객체.register(CSTableCell.classForCoder(), foeCellReuseIdentifier: "m..
 [iOS - framework] 지도 view controller (길 추적, 이미지 삽입)
[iOS - framework] 지도 view controller (길 추적, 이미지 삽입)
* framework : https://github.com/JK0369/JKMapViewController * 이미지 크기는 화면 크기의 0.1배
 [iOS - framework] button과 segmented control 배치
[iOS - framework] button과 segmented control 배치
*framework source code : https://github.com/JK0369/JKUIMap * 접근 소스 코드
 [iOS - framework] 로그인 및 회원가입 화면
[iOS - framework] 로그인 및 회원가입 화면
- LoginViewController - not storyboard, but programmatically - constraints와 autolayout으로 핸드폰의 가로와 세로 비율을 통해 뷰사이의 간격 설정 * 사용방법 버튼의 이벤트 등록은 sceneDelegate.swift의 sceneWillEnterForeground(_ scene: UIScene)에 할 것 ※ scene()에 하면 아직 뷰컨트롤러의 viewDidLoad가 호출이 안된 상태이므로 뷰컨트롤러 객체를 다룰려고 하면 오류 sceneDelegate생명주기 참고 [iOS - SceneDelegate] iOS13이상 버전의 SceneDelegate 1. iOS12이하 버전 : App하나는 오로지 각각 하나의 Process와 UI를 유지 (..
 [iOS - UI Custom] 11. Auto layout (programmatically)
[iOS - UI Custom] 11. Auto layout (programmatically)
*storyboard적인 오토레이아웃 및 개념은 밑 링크 참고 https://ios-development.tistory.com/30?category=889410 [iOS - swift] 12. 오토 레이아웃(auto layout) 1. 오토 레이아웃 이란? - 어떤 디바이스에서라도 그에 따라 자동적으로 배치될 수 있게끔 하는 것 - 크게 pin으로 설정하는 방법과, ctrl+드래그앤드랍으로 설정 가능 - 간격을 고정으로 한 오토레이아웃 (뷰의.. ios-development.tistory.com * 실제적으로 유용하게 오토 레이아웃을 사용하는 방법은 아래 있는 글 중 "4. 쉽게 사용하는 autolayout"부분 참고 1. 오토레이아웃 기기의 화면 크기가 변해도 사용자 입장에서 뷰의 비율이 동일하게끔 보..

