| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- swiftUI
- UICollectionView
- clean architecture
- rxswift
- Observable
- Human interface guide
- Protocol
- 리펙터링
- 클린 코드
- ribs
- Xcode
- 리팩토링
- Refactoring
- ios
- swift documentation
- UITextView
- SWIFT
- Clean Code
- MVVM
- tableView
- RxCocoa
- uitableview
- collectionview
- uiscrollview
- 애니메이션
- map
- 스위프트
- 리펙토링
- combine
- HIG
- Today
- Total
목록분류 전체보기 (1645)
김종권의 iOS 앱 개발 알아가기
 [iOS - swift] 7. 서버 - Key Chain 핸들링
[iOS - swift] 7. 서버 - Key Chain 핸들링
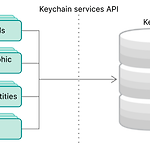
Key Chain에 대한 기본 개념은 아래 링크 참고 [iOS - swift] 6. 서버 - OAuth, Key Chain, 로그인 관리 토큰 1. OAuth란? - Third-party application의 인증 권환부여 및 관리를 위해서 사용 (특정 쇼핑몰 회원가입시, kakao톡아이디 또는 naver아이디로 회원가입할 수 있는 제 3자의 회원가입 정보를 이용할 수 있는 것) -.. ios-development.tistory.com 1. KeyChain - Key Chain은 일종의 데이터 베이스 1) Key Chain Query Crate : SecItemAdd Read : SecItemCopyMatching Update : SecItemUpdate Delege : SecItemDelete 2) ..
 [iOS - swift] 6. 서버 - OAuth, Key Chain, 로그인 관리 토큰
[iOS - swift] 6. 서버 - OAuth, Key Chain, 로그인 관리 토큰
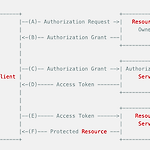
https://documentation.progress.com/output/oe117sp/index.html#page/gssp2/oauth2-concepts-and-terms.html 1. OAuth란? - Third-party application의 인증 권한부여 및 관리를 위해서 사용 (특정 쇼핑몰 회원가입시, kakao톡아이디 또는 naver아이디로 회원가입할 수 있는 제 3자의 회원가입 정보를 이용할 수 있는 것) - 대부분의 서비스는 인증(Authentication)과 권환부여(Authorization)로 구성, 대표적인 방법이 OAuth2.0방법 (Facebook, Google, Twitter들도 사용) - OAuth기반 서버에서 인증이 필요한 API를 호출할 떄에는 이 토큰을 반드시 이용 핵..
 [iOS - swift] 5. 서버 - Indicator View (버퍼링 표현)
[iOS - swift] 5. 서버 - Indicator View (버퍼링 표현)
*서버의 REQ, RES는 시간이 오래걸리는 작업이므로 사용자에게 버퍼링과 같은 표현을 해줘야 기다리기 용이 Activity Indicator View 추가 1) 생성, @IBOutlet설정 2) 맨 앞으로 뷰 배치 - 가려지는 것을 방지하여 맨 앞으로 배치 1 2 3 4 @IBOutlet var indicatorView: UIActivityIndicatorView! override func viewDidLoad() { self.view.bringSubviewToFront(self.indicatorView) } 3) start, stop 1 2 3 4 5 // start self.indicatorView.startAnimating() // stop self.indicatorView.stopAnimatin..
 [iOS - swift] 4. 서버 - Alamofire를 이용한 회원가입 요청, 응답
[iOS - swift] 4. 서버 - Alamofire를 이용한 회원가입 요청, 응답
1. API문서 - rubypaper API사용 항목 내용 API 명 Join API 설명 사용자 정보를 입력받아 계정 생성 API 도메인 http://swiftapi.rubypaper.co.kr:2029/userAccount/join API 경로 userAccount/join 전송방식 POST 인증헤더유무 NO 요청값 { "account":사용자 계정(@를 포함한 이메일 형식), "passwd" : 비밀번호, "name" : 이름 "profile_image" :프로필 이미지(Base64로 인코딩된 바이너리 데이터) } 응답값 { "result_code" : 성공이면 0, 그 이외에는 오류코드, "result" : 성공은 SUCCESS, 실패는 FAIL, "error_msg" : 처리 결과에 대한 텍스트..
 [iOS - swift] 3. 서버 - Alamofire (RESTful API)
[iOS - swift] 3. 서버 - Alamofire (RESTful API)
* 파운데이션 프레임워크에서는 API호출하기 위해 URLRequest객체를 만들어서 사용했지만, Alamoifire는 더욱 간편하게 접근 할 수 있도록 함 * 실습에 앞서 프로젝트에 ATS설정하기 ATS설정 [iOS - swift] 2. 서버 - RESTful API 실습 (Foundation framework사용) * 통신은 주로 Alamofire프레임워크를 사용하지만, 기본기를 위해서 Foundation 프레임워크로 구현 해보기 1. ATS설정과 API문서 1) HTTP통신인 경우 ATS(App Transport Security)설정 - 허용되는 사이트를 설정.. ios-development.tistory.com 1. Alamofire - HTTP네트워크 통신을 위한 스위프트 기반으로 개발된 비동기 ..
 [iOS - swift] 자신만의 framework 생성 & 사용
[iOS - swift] 자신만의 framework 생성 & 사용
* Alert관련 나만의 프레임워크 만들기 (import해서 사용하는것까지) 1. framework프로젝트로 생성 - 프로젝트 이름을 AlertFramework로 한다면, 다른 프로젝트에서 import AlertFramework로 접근함 2. 새로운 .swift파일을 만들고 기능 작성 3. 일반 프로젝트에서 위 프레임워크 사용하기 1) Add Files to ""선택 2) 만들었던 프레임워크 '프로젝트'파일만 Add 3) Target -> General -> Frameworks, Libraries, ans Embedded Content에다가, 추가된 ".framework"를 드래그앤드롭 4) 빌드 후, import하여 사용
 [iOS - swift] CocoaPods 패키지 관리 도구
[iOS - swift] CocoaPods 패키지 관리 도구
1. CocoaPods 이란? - "코코아 프로젝트"에 대한 의존성 패키지를 관리 도구 Cocoa : 코코아 개발 환경 pod : 라이브러리를 의미 -> CocoaPods : 코코아 개발 환경에서의 라이브러리들 *CocoaPods이 없다면? github에 있는 라이브러리들은 자동 업데이트가 이루어지지 않기 때문에 버전관리가 힘듦 2. 사용하기 ( 코코아팟으로 Alamofire프레임워크 설치하기) 1) 코코아 팟 설치 (terminal창에서 실행) 2) 코코아팟을 적용할 프로젝트 path복사 - CocoaPods를 설치할 프로젝트에서, 프로젝트를 클릭한 후 Full Path복사 3) terminal 창에서 cd로 해당 프로젝트 폴더로 이동 4) podfile과 pod전용 프로젝트를 생성 후 framewor..
 [iOS - swift] 2. 서버 - RESTful API 실습 (Foundation framework사용)
[iOS - swift] 2. 서버 - RESTful API 실습 (Foundation framework사용)
* 통신은 주로 Alamofire프레임워크를 사용하지만, 기본기를 위해서 Foundation 프레임워크로 구현 해보기 1. ATS설정과 API문서 1) HTTP통신인 경우 ATS(App Transport Security)설정 - 허용되는 사이트를 설정 App Transport Security Settings 추가 -> 하위 탭에서 Allow Arbitrary Loads 추가 -> YES로 변경 - 특정 사이트만 허용하는 방법 (1)App Transport Security Settings -> Exception Domains 하위 항목에 아이템 생성 후 Dictionary로 설정 (2)New Item이라고 있던 곳을 "www"나 서브 도메인 제외하고 주소를 입력 (3) 하위 항목에 다음 세 가지 아이템 추..

