| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 리펙토링
- UICollectionView
- uiscrollview
- clean architecture
- Refactoring
- 애니메이션
- RxCocoa
- Clean Code
- swift documentation
- 리펙터링
- ribs
- Observable
- 스위프트
- combine
- uitableview
- swiftUI
- MVVM
- map
- tableView
- 리팩토링
- Xcode
- collectionview
- ios
- rxswift
- SWIFT
- HIG
- 클린 코드
- Protocol
- UITextView
- Human interface guide
- Today
- Total
목록flatMap (12)
김종권의 iOS 앱 개발 알아가기
 [iOS - swift] 고차함수map(map, flatMap, compactMap), filter, reduce
[iOS - swift] 고차함수map(map, flatMap, compactMap), filter, reduce
고차함수 고차함수: parameter로 함수를 받는 함수 - higher order function: 함수 내부에서 일어나는 특성 (함수를 인수로 받는 것, 함수를 리턴하는 것) - first class: 함수 외부에서 일어나는 특성 (함수를 변수에 대입 가능한 것) let numbers = [1, 2, 3, 4] let newNumbers = numbers.map { number in return number + 1 } 대표적으로 3가지 존재: map(맵핑), filter(추출), reduce(결합, 차원을 줄여주는 것) - reduce는 초기값을 넣어주고, 클로저의 인수는 누적해서 쌓이는 값 하나와 배열의 값 let numbers = [1, 2, 3, 4] let mapEx = numbers.map ..
 [RxSwift] 3. flatMap / flatMapFirst / flatMapLatest
[RxSwift] 3. flatMap / flatMapFirst / flatMapLatest
1. flatMap - Observable관련 이벤트를 받아서, 새로운 Observable 방출 let sequenceInt = Observable.of(1, 2, 3) let sequenceString = Observable.of("A", "B", "C", "D") sequenceInt .flatMap { (x: Int) -> Observable in print("Emit Int Item : \(x)") return sequenceString } .subscribeNext { print("Emit String Item : \($0)") } // Output Emit Int Item : 1 Emit String Item : A Emit String Item : B Emit String Item : C E..
 [RxSwift] 8. Transforming Operators 실전(RESTful API)
[RxSwift] 8. Transforming Operators 실전(RESTful API)
1. URL API REQ 1) map을 이용하여 원소에 접근하여 최종적으로 URLRequest획득 // viewDidLoad().swoft DispatchQueue.global(qos: .default).async { [weak self] in let response = Observable.from([repo]) .map { urlString -> URL in return URL(string: "https://api.github.com/repos/\(urlString)/events")! }.map { url -> URLRequest in return URLRequest(url: url) } } 2) flatMap을 이용하여 새로운 Observable생성 *map이 아닌 flatMap을 사용하는 이유 -..
 [RxSwift] 7.Transforming Operators
[RxSwift] 7.Transforming Operators
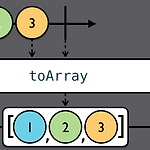
1. Transforming elements 1) toArray - 개별 원소들 -> 하나의 배열로 example(of: "toArray") { let disposeBag = DisposeBag() Observable.of("A", "B", "C") .toArray() .subscribe(onNext: { print($0) }) .disposed(by: disposeBag) } // prints : ["A", "B", "C"] 2) map 이벤트를 mapping하여 주어진 식을 통해 새로 변경 example(of: "map") { let disposeBag = DisposeBag() // 1 let formatter = NumberFormatter() formatter.numberStyle = .spel..
