| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Clean Code
- 리펙토링
- ios
- Protocol
- 리펙터링
- uitableview
- Human interface guide
- collectionview
- MVVM
- HIG
- 클린 코드
- combine
- Xcode
- SWIFT
- Observable
- 스위프트
- UICollectionView
- map
- swiftUI
- tableView
- 애니메이션
- ribs
- uiscrollview
- UITextView
- 리팩토링
- RxCocoa
- Refactoring
- clean architecture
- swift documentation
- rxswift
- Today
- Total
목록map (17)
김종권의 iOS 앱 개발 알아가기
 [iOS - swift] 2. RxSwift의 Map, FlatMap - 사이드 이펙트 처리 방법 (throw와 catch 사용)
[iOS - swift] 2. RxSwift의 Map, FlatMap - 사이드 이펙트 처리 방법 (throw와 catch 사용)
1. RxSwift의 Map, FlatMap - 사용하여 비동기를 순서대로 처리 방법 2. RxSwift의 Map, FlatMap - 사이드 이펙트 처리 방법 (throw와 catch 사용) map과 flatMap 연산자 개념을 구분 개념 구분 flatMap은 블록 내에서 Observable을 리턴해야하므로, API를 사용할때 응답값이 Observable일때 flatMap사용 map의 리턴값은 Observable이 아니고, 사이드이펙트 처리 시 throw를 리턴하여 처리 주의사항: 스트림안에서 throw가 하나라도 방출되면, 해당 stream은 dispose되므로 사용자가 계속 재시도 할 수 있는 이벤트 처리에는 부적합한것을 주의 (예제 상황도 사용자가 계속 시도할 수 있으므로 부적합하지만 설명을 위해서..
 [iOS - swift] 1. RxSwift의 Map, FlatMap 사용하여 비동기를 순서대로 처리 방법
[iOS - swift] 1. RxSwift의 Map, FlatMap 사용하여 비동기를 순서대로 처리 방법
1. RxSwift의 Map, FlatMap - 사용하여 비동기를 순서대로 처리 방법 2. RxSwift의 Map, FlatMap - 사이드 이펙트 처리 방법 (throw와 catch 사용) 편리를 위해 사용한 프레임워크 # UI pod 'SnapKit' pod 'Then' # Rx pod 'RxSwift' pod 'RxCocoa' # Network pod 'Moya/RxSwift' # Utils pod 'JGProgressHUD' # 로딩 사용한 API - Unsplash 이미지 조회를 위한 API https://unsplash.com/documentation 비동기 작업 순서 `확인` 버튼 탭 API를 통해서 이미지 url 획득, url을 UILabel에 입력 로딩 프로그래스 바 표출 후, url을 ..
 [iOS - swift] dynamic member lookup, @dynamicMemberLookup, dot으로 이름 접근, map.
[iOS - swift] dynamic member lookup, @dynamicMemberLookup, dot으로 이름 접근, map.
* KeyPath부터 구체적인 dynamic member lookup 개념은 이글 참고 dynamic member lookup @dynamicMemberLookup 키워드를 class, structure, enum, protocol에 적용하여 subscript(dynamicMember:)를 필수로 구현하게하여 런타임시점에 이름으로 dot ‘.’키워드로 접근 가능하도록 하는 방법 dot ‘.’ 키워드 사용하여 이름으로 접근 가능 주의: extension에는 @dynamicMemberLookup 적용 불가 ex) dyanmicMemberLookup을 사용하지 않고 subscript 구현 struct Person1 { var info: [String: String] // name: gender subscrip..
 [iOS - swift] KeyPath, map(\.) 연산자
[iOS - swift] KeyPath, map(\.) 연산자
KeyPath란? 특정 루트 유형(class 타입, struct 타입)에서 value type으로의 참조를 의미 Property의 reference값을 의미 (c에서의 포인트 개념과 유사) * 구체적인 KeyPath, KVC, KVO 개념은 다음 포스팅 글 참고 KeyPath 사용 방법 KeyPath 참조 얻어내는 방법 let userNameKeyPath = \\User.name print(userNameKeyPath) // Swift.KeyPath KeyPath 참조를 통해 값에 접근하는 방법 let userNameKeyPath = \\User.name print(userNameKeyPath) // Swift.KeyPath let user1 = User(name: "jake", email: "a@a.c..
 [swift - algorithm] swift로 알고리즘 접근 기본
[swift - algorithm] swift로 알고리즘 접근 기본
알고리즘 핵심: https://ios-development.tistory.com/525 swift로 알고리즘 접근 코드의 간결화를 위해 강제 unwraping 사용 string타입에서 특정 character접근 시 [Charactor] or [String] 타입으로 변환하여 효율적으로 접근 String타입에서 특정 character 접근 시 O(N) Array타입은 random access O(1) String의 for문에서 value값은 String.Element형 :(for문 안에서 Int형으로 변경하고 싶은 경우, String으로 먼저 변형) swift는 Array, Set, Dictionary 세 가지 collection을 제공하므로 나머지 세 가지에 대해 어떻게 쓸것인지 미리 고민 Heap: S..
 [iOS - swift] 고차함수map(map, flatMap, compactMap), filter, reduce
[iOS - swift] 고차함수map(map, flatMap, compactMap), filter, reduce
고차함수 고차함수: parameter로 함수를 받는 함수 - higher order function: 함수 내부에서 일어나는 특성 (함수를 인수로 받는 것, 함수를 리턴하는 것) - first class: 함수 외부에서 일어나는 특성 (함수를 변수에 대입 가능한 것) let numbers = [1, 2, 3, 4] let newNumbers = numbers.map { number in return number + 1 } 대표적으로 3가지 존재: map(맵핑), filter(추출), reduce(결합, 차원을 줄여주는 것) - reduce는 초기값을 넣어주고, 클로저의 인수는 누적해서 쌓이는 값 하나와 배열의 값 let numbers = [1, 2, 3, 4] let mapEx = numbers.map ..
 [RxSwift] 8. Transforming Operators 실전(RESTful API)
[RxSwift] 8. Transforming Operators 실전(RESTful API)
1. URL API REQ 1) map을 이용하여 원소에 접근하여 최종적으로 URLRequest획득 // viewDidLoad().swoft DispatchQueue.global(qos: .default).async { [weak self] in let response = Observable.from([repo]) .map { urlString -> URL in return URL(string: "https://api.github.com/repos/\(urlString)/events")! }.map { url -> URLRequest in return URLRequest(url: url) } } 2) flatMap을 이용하여 새로운 Observable생성 *map이 아닌 flatMap을 사용하는 이유 -..
 [RxSwift] 7.Transforming Operators
[RxSwift] 7.Transforming Operators
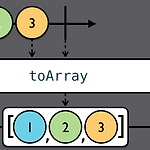
1. Transforming elements 1) toArray - 개별 원소들 -> 하나의 배열로 example(of: "toArray") { let disposeBag = DisposeBag() Observable.of("A", "B", "C") .toArray() .subscribe(onNext: { print($0) }) .disposed(by: disposeBag) } // prints : ["A", "B", "C"] 2) map 이벤트를 mapping하여 주어진 식을 통해 새로 변경 example(of: "map") { let disposeBag = DisposeBag() // 1 let formatter = NumberFormatter() formatter.numberStyle = .spel..

