| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- ios
- 애니메이션
- swift documentation
- Clean Code
- tableView
- RxCocoa
- 클린 코드
- HIG
- uiscrollview
- scrollview
- Human interface guide
- Xcode
- 리펙토링
- rxswift
- SWIFT
- UICollectionView
- 리팩토링
- map
- clean architecture
- 스위프트
- Observable
- combine
- swiftUI
- collectionview
- ribs
- UITextView
- MVVM
- uitableview
- Refactoring
- Protocol
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - UI Custom] 1. UI 커스터마이징의 원리 본문
https://ios-development.tistory.com/114
1. 기본 용어
1) View Hierachy
- view들 사이의 계층 관계가 존재
- Superview : 뷰의 계층 구조상 다른 뷰를 포함(가장 뒤에 있는 뷰)
- Subview : Superview에 포함된 뷰(가장 앞에 있는 뷰)
2) 뷰의 구성
- Root View(Contentes View) : 뷰 계층 구조 최상위에는 항상 하나의 뷰가 존재

3) Container View Controller (contents view controller가 아닌, 컨트롤러들의 연결관계를 도와주는 역할)
- 자식 뷰 컨트롤러 : 컨테이너 뷰 컨트롤러의 제어하에 있는 뷰 컨트롤러
- 루트 뷰 컨트롤러 : 컨테이너 뷰 컨트롤러와 직접 연결된 자식 컨트롤러
2. UI 커스터마이징의 원리
1) storyboard처럼 인터페이스 빌더에 의존하지 않으며 프로그래밍적으로 UI설계
* storyboard방식 :
-> 마우스 클릭&드래그
-> 인터페이스 빌더가 XML포맷으로 변환
-> xcode가 애플리케이션 실행 파일에 XML를 include
-> OS가 디바이스화면에 맞춘 레이아웃 구성(Rendering)
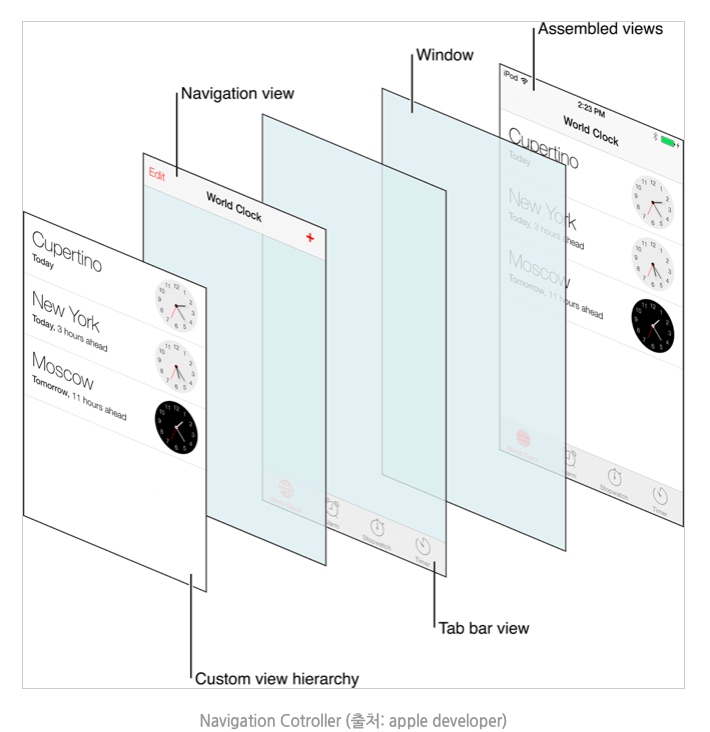
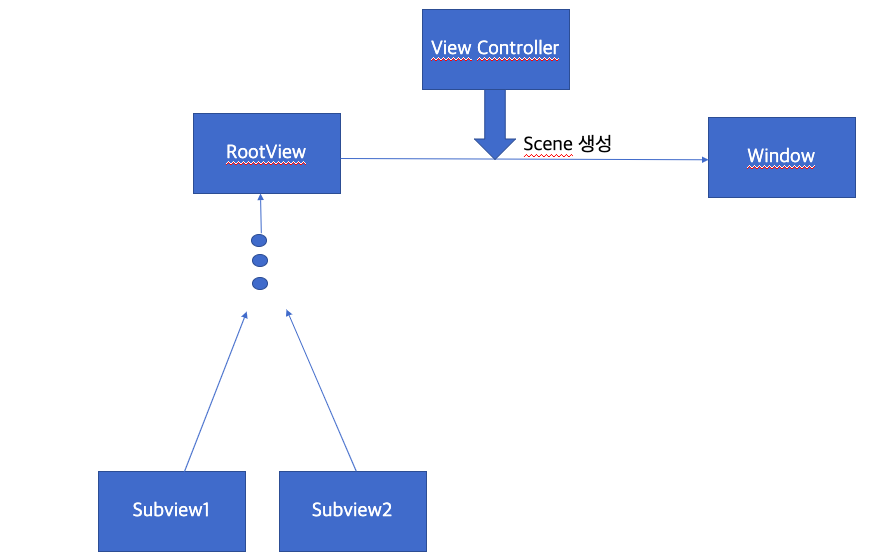
2) OS가 디바이스 화면에 화면을 띄우는 과정
: subview의 아래부분부터 Rootview에 도착해서, 레이아웃들을 종합하여 하나의 씬으로 제작 한 다음 "윈도우 객체"에 전달
* 단, iOS13이상에서는 하나의 씬 제작 후, 이 씬에서 Window객체를 생성
|
1
2
|
// SceneDelegate.swift
self.window = UIWindow(windowScene: scene as! UIWindowScene)
|

* 위와 같이 뷰가 통합되기 때문에, 뷰들의 계층관계가 중요
3) 주로 사용하는 계층 구조 "UIControl"
- UIKit프레임워크의 속성들은 대부분 UIView, UIContol두 개를 서브클래싱함
- UIControl은 UIView를 서브클래싱한 것이며 "Event"처리시 해당 클래스를 서브클래싱 해야함

* let myLabel = UILabel()
self.view.addSubview(myLabel) // 상속 구조를 이용하여 프로그래밍방식으로 객체 추가한 것
* 이벤트를 처리하는 원리는 Event의 원리 포스팅글 참고
3. 번외) 클래스와 구조체의 차이
- UI생성 위치에 사용될 CGPoint는 구조체 이므로 구조체의 특성을 이해할 것
* 클래스는 call - by - referenct (프로퍼티의 값을 변경해도 인스턴스 값이 변경되지 않음)
구조체는 call - by - value (프로퍼티의 값을 변경하면 인스턴스의 값이 변경됨)
val position = CGPoint()
position.y = 100 // 오류 : CGPoint는 구조체 이므로 프로퍼티의 값을 변경하면 인스턴스 자체의 값도 함께 변경되어야 함(하지만 상수로 선언했으므로 인스턴스 값이 바뀌면 안됨)
-> var로 선언할 것
단, CGPoint를 Class로 선언했다면
val position = CGPoint()
position.y = 100 // 정상
'iOS 실전 (swift) > UI 커스텀(프로그래밍적 접근)' 카테고리의 다른 글
| [iOS - UI Custom] 6. 경고창(UIAlertController) (0) | 2020.04.17 |
|---|---|
| [iOS - UI Custom] 5. TabBar Controller (0) | 2020.04.17 |
| [iOS - UI Custom] 4. Navigation Controller (0) | 2020.04.17 |
| [iOS - UI Custom] 3. UIKit객체별 속성지정 (0) | 2020.04.16 |
| [iOS - UI Custom] 2. storyboard없이 UI배치하기 (0) | 2020.04.16 |




