| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- UICollectionView
- RxCocoa
- uiscrollview
- UITextView
- MVVM
- 클린 코드
- swift documentation
- scrollview
- 스위프트
- clean architecture
- HIG
- 애니메이션
- uitableview
- map
- collectionview
- 리펙토링
- Refactoring
- Human interface guide
- Xcode
- Observable
- Clean Code
- Protocol
- combine
- 리팩토링
- ios
- tableView
- SWIFT
- swiftUI
- ribs
- rxswift
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - UI Custom] 2. storyboard없이 UI배치하기 본문
[iOS - UI Custom] 2. storyboard없이 UI배치하기
jake-kim 2020. 4. 16. 21:031. 생성
- 객체 생성
|
1
2
|
let btn = UIButton(type: UIButtonType.system)
|
2. 위치 및 크기 속성
위치 및 크기에 관한 것은 CoreGraphics를 사용(UIKit에 있으므로 별도 추가 하지 않아도 가능)
1) 위치 (왼쪽상단이 원점) : CGPoint(x:,y:)
|
1
2
|
let location = CGPoint(x: 100, y: 100)
|
2) 크기 : CGSize(width:,hieght:)
3) 위치와 크기를 한 번에 설정 : CGRect(x:,y:,width:,height:)
|
1
|
let rect = CGRect(x: 100, y: 100, width: 150, height: 250)
|
3. frame과 bounds
* 구체적인 개념은 frame과 bounds 포스팅 글 참고
1) frame : 좌표 기준이 Superview (원점이 Superview의 왼쪽상단)
|
1
2
3
4
5
6
|
let view = UIView()
view.frame = CGRect(x: 80, y: 70, width: 100, height: 200)
// can modify
view.frame.origin = CGPoint(x: 0, y: 0)
view.frame.size = CGSize(width: 120, height: 130)
|
2) bounds : 좌표 기준이 자기 자신 (원점이 자기 자신의 왼쪽상단)
* 가장 중요한 프로퍼티 접근하는 형태
좌표 : object.frame.origin.x 또는 y
크기 : object.frame.width 또는 height
4. 뷰 추가 및 액션 메소드 정의
1) 뷰 추가( self.view 이용 ) : 해당 뷰 컨트롤러에 등록된 Rootview를 가리팀
|
1
2
3
4
5
6
7
8
9
10
|
// 전역변수에 변수 할당 : @IBOutlet와 같은 역할 (단, 초기화는 안해줄 것: 효율적 메모리사용)
var btn: UIButton!
override func viewDidLoad() {
btn = UIButton(type: .system)
btn.frame = CGRect(x: 120, y: 500, width: 400, height: 100)
btn.setTitle("Test BTN", for: .normal)
btn.center = CGPoint(x: self.view.frame.size.width / 2, y: 100) // 수평 중앙 정렬
}
|
2) 액션 메소드 : func addTarget(_ target: Any?, action: Selector, for controlEvents: UIControlEvents)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
(...중략...)
btn.addTarget(self, action: #selector(myMethod(_:)), for: .touchUpInside)
self.view.addSubview(btn)
}
@objc func myMethod1(_ sender: Any) {
if let btn = sender as? UIbutton {
btn.setTitle("click!", for: UIControlState.normal)
}
@objc func myMethod2(_ sender: UIButton) {
btn.setTitle("click!", for: UIControlState.normal)
}
|
|
1
2
|
self.view.addSubview(btn)
btn.addTarget(self, action: #selector(myMethod(_:)), for: .touchUpInside)
|
5. frame의 이해 및 주의사항
1) center속성과 frame속성
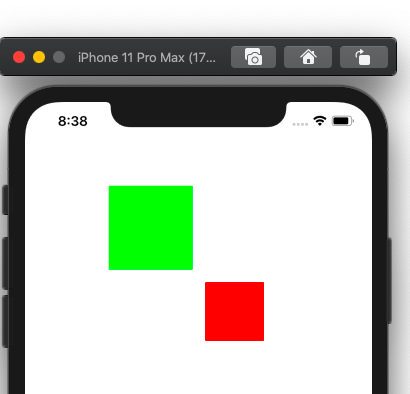
- frame이라는 것은 super view를 기준으로 배치한다는 의미이므로 주의
- center속성 역시 frame기준


- 빨간 버튼의 frame설정시, (0,0)기준이 초록색의 왼쪽상단에 해당
-> 빨간 버튼을 초록색 기준으로 self.center만큼 이동하게 된다면, 훨씬 오른쪽으로 가는 것

2) 중앙 좌표로 배치한다는 것?
|
1
|
btn.frame = CGRect(x: self.frame.width/2, y: 0, width: 70, height: 70)
|

중앙으로 배치할 경우, CGPoint위치로 하는 것은 어려움
-> autolayout 및 constraints로 해결
https://ios-development.tistory.com/67?category=892896
[iOS - UI Custom] 11. Auto layout (programmatically)
*storyboard적인 오토레이아웃 및 개념은 밑 링크 참고 https://ios-development.tistory.com/30?category=889410 [iOS - swift] 12. 오토 레이아웃(auto layout) 1. 오토 레이아웃 이란? - 어떤 디바이스에서라도..
ios-development.tistory.com
'iOS 실전 (swift) > UI 커스텀(프로그래밍적 접근)' 카테고리의 다른 글
| [iOS - UI Custom] 6. 경고창(UIAlertController) (0) | 2020.04.17 |
|---|---|
| [iOS - UI Custom] 5. TabBar Controller (0) | 2020.04.17 |
| [iOS - UI Custom] 4. Navigation Controller (0) | 2020.04.17 |
| [iOS - UI Custom] 3. UIKit객체별 속성지정 (0) | 2020.04.16 |
| [iOS - UI Custom] 1. UI 커스터마이징의 원리 (0) | 2020.04.16 |




