| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Protocol
- 애니메이션
- 스위프트
- UITextView
- Human interface guide
- 리펙터링
- tableView
- uitableview
- SWIFT
- UICollectionView
- MVVM
- Observable
- 클린 코드
- 리팩토링
- Xcode
- HIG
- uiscrollview
- map
- 리펙토링
- RxCocoa
- collectionview
- combine
- swiftUI
- swift documentation
- Clean Code
- Refactoring
- clean architecture
- ios
- rxswift
- ribs
- Today
- Total
목록macos (5)
김종권의 iOS 앱 개발 알아가기
 [iOS - SwiftUI] 튜토리얼 - 21. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법 (CommandMenu, SidebarCommands, FocusedValues, Preferences 설정) (5)
[iOS - SwiftUI] 튜토리얼 - 21. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법 (CommandMenu, SidebarCommands, FocusedValues, Preferences 설정) (5)
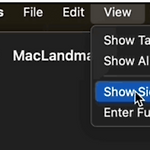
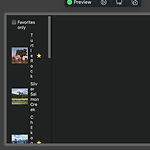
* 프로젝트 파일은 애플 튜토리얼 사이트나 이전 포스팅 글 참고 macOS 실행 시 Sidebar가 들어나지 않는 문제 해결 방법 macOS를 실행하면 Sidebar를 한 번 닫았을 때 다시 열 수 없는 문제가 존재 iOS에서 List형태 안에 NavigationLink로 구현하면 macOS에서는 아래처럼 좌측에는 리스트, 우측에는 NavigationLink에 삽입한 화면이 등장 LandmarkCommands 라는 파일 생성 LandmarkCommands 안에 SidebarCommands()를 선언 import SwiftUI struct LandmarkCommands: Commands { var body: some Commands { SidebarCommands() } } LandmarksApp에 .co..
 [iOS - SwiftUI] 튜토리얼 - 20. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법, Toolbar, Picker 사용방법 (4)
[iOS - SwiftUI] 튜토리얼 - 20. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법, Toolbar, Picker 사용방법 (4)
* 프로젝트 파일은 애플 튜토리얼 사이트나 이전 포스팅 글 참고 ToolBar, Picker로 맥북앱에 어울리는 UI 구현 방법 Toolbar 사용 방법 .toolbar로 바로 추가 LandmarkList.swift에 추가 수정 전 수정 후 var body: some View { NavigationView { List { Toggle(isOn: $showFavoritesOnly) { Text("Favorites only") } ForEach(filteredLandmarks) { landmark in NavigationLink { LandmarkDetail(landmark: landmark) } label: { LandmarkRow(landmark: landmark) } } } .navigationTitl..
 [iOS - SwiftUI] 튜토리얼 - 19. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법, 다양한 플랫폼 UI 구현 방법 (3)
[iOS - SwiftUI] 튜토리얼 - 19. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법, 다양한 플랫폼 UI 구현 방법 (3)
* 프로젝트 파일은 애플 튜토리얼 사이트나 이전 포스팅 글 참고 macOS UI 구현 LandmarkList.swift .frame(minWidth)값을 주어서 뷰의 크기를 크게 설정 (단, 다양한 플랫폼을 제공하려면 watchOS에서 minWidth를 사용하면 화면이 이상하게 될것이므로 이것은 아래에서 수정 예정) 수정 전 수정 후 struct LandmarkList: View { @EnvironmentObject var modelData: ModelData @State private var showFavoritesOnly = false var filteredLandmarks: [Landmark] { modelData.landmarks.filter { landmark in (!showFavoritesO..
 [iOS - SwiftUI] 튜토리얼 - 18. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법 (2) (+ ZStack 개념)
[iOS - SwiftUI] 튜토리얼 - 18. iOS앱 프로젝트에 macOS 맥북 앱 UI 구현 방법 (2) (+ ZStack 개념)
* 프로젝트 파일은 애플 튜토리얼 사이트나 이전 포스팅 글 참고 LandmarkDetail 화면 구현 방법 iOS 앱에서도 해당 화면과 유사한 화면을 만들었지만, 플랫폼마다 데이터를 표출하는 방법에는 각기 다른 방식이 필요 (애플 권장) 약간의 조정이나 조건부 compile을 통해 플랫폼 간 View를 재사용할 수 있지만 세부 사항 View같은 경우, iOS와 MacOS는 완전 다른 레이아웃을 가지고 있기 때문에 변경이 필요 차이점 - iOS는 작은 화면이고 macOS는 큰 화면이므로 에이아웃도 다르게해야 하는것이 좋음 (애플 권장) iOS 코드를 복사한 다음 MacOS 전용으로 수정하는 방식 코딩 MacLandmarks 폴더 하위에, MacLandmarks 타겟을 체크하고 생성 iOS의 Landmark..
 [iOS - SwiftUI] 튜토리얼 - 17. iOS앱 프로젝트에 macOS 맥북 앱 구현 방법 (1) (맥 앱, 타겟 추가 방법)
[iOS - SwiftUI] 튜토리얼 - 17. iOS앱 프로젝트에 macOS 맥북 앱 구현 방법 (1) (맥 앱, 타겟 추가 방법)
* 프로젝트 파일은 애플 튜토리얼 사이트 참고 프로젝트에 macOS 타겟 추가하는 방법 앱을 미리 보고 실행 할 수 있으려면 macOS가 Monterey 이상에서만 가능 File > New > Target 선택 macOS > App 선택 생성 생겨난 파일들 확인 미리보기를 사용하기 위해서, scheme 설정 MacLandmarks > My Mac으로 설정 ContentView를 선택하여 preview 동작 확인 MacLandmarks 하위에 있는 MacLandmarksApp을 삭제 이전 포스팅 글에서 알아본 watchOS 앱과 마찬가지로 이미 있는 LandmarksApp를 사용할것이기 때문 iOS에서 만든 파일들을 macOS에서도 사용할 수 있도록 타겟 멤버십 추가 주의) 사진에는 LandmarkDeta..
