| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- tableView
- MVVM
- UICollectionView
- clean architecture
- swift documentation
- RxCocoa
- 스위프트
- collectionview
- Xcode
- Human interface guide
- uiscrollview
- 리펙터링
- 클린 코드
- UITextView
- 리펙토링
- Clean Code
- Observable
- Protocol
- 애니메이션
- SWIFT
- uitableview
- swiftUI
- ribs
- Refactoring
- ios
- HIG
- rxswift
- combine
- 리팩토링
- map
- Today
- Total
목록status bar (3)
김종권의 iOS 앱 개발 알아가기
 [iOS - swift] Status Bar Content 색상 변경 방법 (Status bar tint color, Light Content)
[iOS - swift] Status Bar Content 색상 변경 방법 (Status bar tint color, Light Content)
디폴트 Status Bar Content 색상 검은색 흰색으로 변경 + (ViewController.view.backgroundColor = .black 설정) 설정 방법 info.plist에 `View controller-based status bar appearance`를 No로 설정해야 변경 주의: 아래처럼 접근하면 변경되지 않으므로 주의 override var preferredStatusBarStyle: UIStatusBarStyle { return .darkContent }
 [iOS - HIG] 32. Status Bars
[iOS - HIG] 32. Status Bars
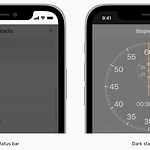
Status bar status bar를 custom하지 말고 시스템에서 제공하는 것을 그대로 사용: 사용자는 시스템 전체에서 status bar가 일관된 모습을 기대하기 때문 컨텐츠와 대비되는 것으로 status bar 색상 조정 dark status bar는 밝은 컨텐츠 에 적용 light status bar는 어두운 컨텐츠에 적용 사진, 동영상을 표출할 땐 일시적으로 status bar를 숨길것: 몰입감 상승 Status bar를 영구적으로 숨기는 것을 지양: 사용자가 Wi-Fi에 연결되어 있는지 확인하기 위해 앱을 나가야 하는 상황 발생 interaction통해 status bar를 나오게끔 하는 설정 추가 ex 사진 앱) 전체 화면 사진을 탐색할 때 한 번 탭하면 status bar가 다시 표출..
status bar 객체 접근 방법 statusBarStyle을 전역변수로 선언 변수로 선언한 후, 이 변수의 값을 수정하면 preferredStatusBarStyle 변수가 불리면서 바뀐 statusBar 속성이 적용 import UIKit class MyVC: UIViewController { var statusBarStyle: UIStatusBarStyle = .default override var preferredStatusBarStyle: UIStatusBarStyle { return statusBarStyle } func didTapBtnStatusBarChange() { statusBarStyle = .lightContent setNeedsStatusBarAppearanceUpdate() }..
