| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 리펙터링
- 리펙토링
- 클린 코드
- clean architecture
- MVVM
- RxCocoa
- Refactoring
- swift documentation
- rxswift
- swiftUI
- 리팩토링
- 스위프트
- 애니메이션
- SWIFT
- UITextView
- map
- combine
- HIG
- ribs
- Clean Code
- collectionview
- Observable
- tableView
- Xcode
- uitableview
- ios
- Protocol
- UICollectionView
- uiscrollview
- Human interface guide
- Today
- Total
목록HIG (58)
김종권의 iOS 앱 개발 알아가기
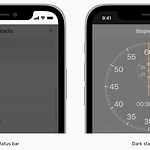
 [iOS - HIG] 32. Status Bars
[iOS - HIG] 32. Status Bars
Status bar status bar를 custom하지 말고 시스템에서 제공하는 것을 그대로 사용: 사용자는 시스템 전체에서 status bar가 일관된 모습을 기대하기 때문 컨텐츠와 대비되는 것으로 status bar 색상 조정 dark status bar는 밝은 컨텐츠 에 적용 light status bar는 어두운 컨텐츠에 적용 사진, 동영상을 표출할 땐 일시적으로 status bar를 숨길것: 몰입감 상승 Status bar를 영구적으로 숨기는 것을 지양: 사용자가 Wi-Fi에 연결되어 있는지 확인하기 위해 앱을 나가야 하는 상황 발생 interaction통해 status bar를 나오게끔 하는 설정 추가 ex 사진 앱) 전체 화면 사진을 탐색할 때 한 번 탭하면 status bar가 다시 표출..
 [iOS - HIG] 31. Search Bars (검색창)
[iOS - HIG] 31. Search Bars (검색창)
* UISearchController 구현 참고: https://ios-development.tistory.com/578 [iOS - swift] UI 컴포넌트 - UISearchController, tableView * UISearchBar HIG 먼저 참고: https://ios-development.tistory.com/505 [iOS - HIG] 31. Search Bars (검색창) Search Bars UITextField가 아닌 SearchBar 사용 TextField는 사용자들이 기대하는 표준 검색 창.. ios-development.tistory.com Search Bars UITextField가 아닌 SearchBar 사용 TextField는 사용자들이 기대하는 표준 검색 창 모양이 아..
 [iOS - HIG] 30. Navigation Bars (네비게이션 바)
[iOS - HIG] 30. Navigation Bars (네비게이션 바)
Navigation Bar 사용자에게 현재화면이 어느 화면인지 인지 할 수 있게끔 제공 뒤로가기 버튼 현재 화면의 타이틀 문구 기타 버튼 사용자에게 컨텐츠 몰입감을 주기 위해서, 평상시에는 navigation bar를 숨긴 상태 -> 탭을 한 경우 다시 보이도록 설정 Navigation bar의 제목 label 레이아웃 탐색 표시 줄에 현재 화면의 제목을 표출: 사용자가 현재 어떤 화면을 사용하고 있는지 알리기 위함 제목을 표출하지 않아도 명확히 알 수 있는것에는 생략 ex) notes 앱 문맥을 강조하고 싶은 경우 더욱 크고 굵은 제목을 사용 큰 제목을 사용할때는, 사용자가 scroll할 경우 title이 다시 작은 사이즈로 변경 후 중앙으로 이동하게끔 설정 큰 제목을 사용할 경우, separator ..
 [iOS - HIG] 27. Image Size and Resolution(이미지 사이즈와 해상도)
[iOS - HIG] 27. Image Size and Resolution(이미지 사이즈와 해상도)
Point 단위 iOS가 화면에 콘텐츠를 배치하는데 사용되는 좌표계는 1pixel = 1point @1x, @2x, @3x는 픽셀의 배율을 의미 예시) @2x: 1포인트에 2배의 픽셀이 담긴다는 의미 표준 해상도 디스플레이는 1:1 픽셀 밀도(= @1x) 고해상도 디스플레이는 1:2, 1:3 배율의 픽셀 밀도 (= @2x, @3x) ... 1point에 2배의 pixel이 들어가 있는 형태 예시) 100px * 100px의 표준 해상도에 @1x 이미지가 있을 때, @2x버전은 200px * 200px 장치에 따른 Scale Factor 고해상도 디자인 grid는 8*8 픽셀을 사용: 흐릿한 디테일을 최소화하는 적절한 값은 8*8 bitmap, raster artwork에는 PNG파일 사용 PNG파일은 투..
 [iOS - HIG] 26. Video (비디오)
[iOS - HIG] 26. Video (비디오)
비디오 시스템 제공 비디오 플레이어는 2가지 보기모드를 제공: https://developer.apple.com/documentation/avkit/avplayerviewcontroller 전체 화면 모드 화면 맞춤 모드 전체 화면 모드 resizeAspectFill 비디오 크기가 디스플레이를 채우는 형태 비디오의 가장자리 잘림이 발생할 수 있는 가능성 존재 와이드 비디오 (2:1 ~ 2.4:1) - 화면 맞춤 모드 resizeAspect 전체 비디오가 화면에 표출 표준 비디오(4:3, 16:9 최대 2:1) 초광각 비디오 (2.4:1 이상) 비디오 플레이어 사용시 주의 사항 연결된 Bluetooth 키보드에서 Space를 누르면 미디어 재생을 재생하거나 일시 중지 4:3 16:9 2:1 21:9 비디오..
 [iOS - HIG] 25. Typography (글꼴, serif, san serift)
[iOS - HIG] 25. Typography (글꼴, serif, san serift)
Typography 글꼴 기본 상식 serif: 글자와 기호를 이루는 획의 일부 끝이 돌출된 형태 san serif: serif 글꼴이 아닌 것 (획의 일부 끝이 돌출되지 않은 형태) * "sans-" 의미: 프랑스어로 "없음"을 의미 serif 쓰임: 서적과 신문과 같은 전통적인 인쇄물에 사용 sans serif 쓰임: 잡지에 사용 애플에서 제공하는 2가지 Typography San Francisco (SF) UI의 시각적 선명도와 일치하도록 설계된 시스템 글꼴 sans serif 유형 제품군 중 하나 ex) 다른 sans serif: SF Pro(iOS, macOS, tvOS에서 사용되는 글꼴), SF Compact(watchOS), SF Pro Rounded, SF Mono New York(NY) ..
 [iOS - HIG] 24. Terminology (술어)
[iOS - HIG] 24. Terminology (술어)
술어 앱에서 Label을 사용하여 술어를 작성할 때, 사용자와의 대화의 일부라고 생각하여 설계 익숙하고 이해하기 쉬운 단어와 문구 사용: 사용자들이 이해하기 어려운 전문적인 기술, 고급 언어는 지양 텍스트를 명확하고 간결하게 유지 "문어체"를 지양: ex) 우리, 우리를, 나, 내, * 참고 https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/terminology/
 [iOS - HIG] 23. Materials (스타일, blur, Vibrancy, labelUIVibrancyEffectStyle)
[iOS - HIG] 23. Materials (스타일, blur, Vibrancy, labelUIVibrancyEffectStyle)
Materials iOS에서 제공하는 Materials를 통해 스타일을 표현할 경우, 사용자가 콘턴체에서 주의를 분산시키지 않고 뷰와 컨트롤들이 잘 표출될 수 있도록 하는 효과 기대 System에서 정의된 Materials를 사용할 경우, light mode, dark mode에서 자동으로 적용되어 표출 Dynamic system color SF Symbol 반투명 효과 대표적인 4가지 SystemUltraThinMateral SystemThinMaterial SystemMaterial (기본값) SystemThickMaterial 사용방법 blur효과를 줄 view위에다 Visual Effect View with Blur 추가 inspector에서 blur style 선택 blur 효과 VisualEf..
