| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- swift documentation
- SWIFT
- HIG
- 리펙토링
- UICollectionView
- rxswift
- swiftUI
- 클린 코드
- MVVM
- 리펙터링
- 리팩토링
- Human interface guide
- 애니메이션
- combine
- Xcode
- 스위프트
- collectionview
- clean architecture
- tableView
- ribs
- map
- Observable
- Protocol
- Refactoring
- Clean Code
- ios
- RxCocoa
- uiscrollview
- UITextView
- uitableview
- Today
- Total
목록HIG(Human Interface Guidelines)/HIG - UI (61)
김종권의 iOS 앱 개발 알아가기
 [iOS - HIG] 25. Typography (글꼴, serif, san serift)
[iOS - HIG] 25. Typography (글꼴, serif, san serift)
Typography 글꼴 기본 상식 serif: 글자와 기호를 이루는 획의 일부 끝이 돌출된 형태 san serif: serif 글꼴이 아닌 것 (획의 일부 끝이 돌출되지 않은 형태) * "sans-" 의미: 프랑스어로 "없음"을 의미 serif 쓰임: 서적과 신문과 같은 전통적인 인쇄물에 사용 sans serif 쓰임: 잡지에 사용 애플에서 제공하는 2가지 Typography San Francisco (SF) UI의 시각적 선명도와 일치하도록 설계된 시스템 글꼴 sans serif 유형 제품군 중 하나 ex) 다른 sans serif: SF Pro(iOS, macOS, tvOS에서 사용되는 글꼴), SF Compact(watchOS), SF Pro Rounded, SF Mono New York(NY) ..
 [iOS - HIG] 24. Terminology (술어)
[iOS - HIG] 24. Terminology (술어)
술어 앱에서 Label을 사용하여 술어를 작성할 때, 사용자와의 대화의 일부라고 생각하여 설계 익숙하고 이해하기 쉬운 단어와 문구 사용: 사용자들이 이해하기 어려운 전문적인 기술, 고급 언어는 지양 텍스트를 명확하고 간결하게 유지 "문어체"를 지양: ex) 우리, 우리를, 나, 내, * 참고 https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/terminology/
 [iOS - HIG] 23. Materials (스타일, blur, Vibrancy, labelUIVibrancyEffectStyle)
[iOS - HIG] 23. Materials (스타일, blur, Vibrancy, labelUIVibrancyEffectStyle)
Materials iOS에서 제공하는 Materials를 통해 스타일을 표현할 경우, 사용자가 콘턴체에서 주의를 분산시키지 않고 뷰와 컨트롤들이 잘 표출될 수 있도록 하는 효과 기대 System에서 정의된 Materials를 사용할 경우, light mode, dark mode에서 자동으로 적용되어 표출 Dynamic system color SF Symbol 반투명 효과 대표적인 4가지 SystemUltraThinMateral SystemThinMaterial SystemMaterial (기본값) SystemThickMaterial 사용방법 blur효과를 줄 view위에다 Visual Effect View with Blur 추가 inspector에서 blur style 선택 blur 효과 VisualEf..
 [iOS - HIG] 22. Launch Screen (시작 화면)
[iOS - HIG] 22. Launch Screen (시작 화면)
LaunchScreen 앱의 첫 번째 화면과 거의 동일한 디자인을 지향 거의 동일하면 자연스러운 플래시 경험을 줄 수 있지만 앱 실행시 완료될 때 보이는 요소가 다르다면, 사용자 입장에서 어색한 영향을 끼치는 점 존재 화면이 거의 비슷하다면 사용자 입장에서는 시간이 덜 걸려, 빠르다고 생각하는 긍정적인 영향 선사 시작화면에 텍스트를 포함하지 말것: Launch Screen은 Localizable되지 않으므로 텍스트 금지 Launch Screen화면은 광고하는 화면이 아니므로 브랜딩 로고나 기타 요소를 포함하지 않고 단색으로만 표시하여 사용 대부분의 앱에서는 로고를 Launch Screen으로 사용하는데, 잘못된 접근방법 Launch Screen의 핵심은 사용자 입장에서 앱을 시작하는데 최소한의 로딩을 경..
 [iOS - HIG] 21. SF Symbol (아이콘, 개발자, 디자이너)
[iOS - HIG] 21. SF Symbol (아이콘, 개발자, 디자이너)
SF Symbol SF Symbol: iOS13+부터 개발자와 디자이너를 위한 도구이며 1500가지가 넘는 symbol set 제공 SF Synbol은 weight와 size의 텍스트에 optical vertical alignment를 자동으로 보장 SF Symbol 특징 small, medium, large 세 가지 스케일로도 제공 앱의 강조 색상을 사용할 수 있는 장점 존재 cloud.sun.rain 강조 -> cloud.sun.rain.fill 커스텀 SF Symbol SF Symbol에서 제공하지 않는 심볼을 직접 만들 수 있는 방법이 존재 링크: https://developer.apple.com/sf-symbols/ 설치 후 앱 진행 * 참고 https://developer.apple.com/d..
 [iOS - HIG] 20. Dark Mode (다크 모드, SF Symbol)
[iOS - HIG] 20. Dark Mode (다크 모드, SF Symbol)
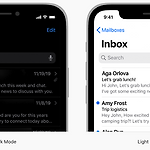
다크 모드 iOS 13+ 이상에서 시스템 전체 모양을 다크 모드로 선택 가능 배경은 Views, Menu, Control에 비해 더 어두운 팔레트를 사용하고 컨텐츠는 밝은색으로 하여 돋보이도록 표출 시력이 낮은 시각장애인은 대비가 낮은 텍스트를 읽기 힘들기 때문에 다크 모드에서 대비를 증가하는 것이 필요 다크 모드 색상 되도록이면 dynamic system color를 사용: 다크 모드는 동적이므로, pop over나 modal sheet와 같이 인터페이스가 위로 덮을 때 덮는 View의 색상들이 자동으로 (조금 밝게)변경되므로 hard coding 지양하고 dynamic system color 사용 modal 시 덮는 View의 색상 변경: Base -> Elevated dynamic system co..
 [iOS - HIG] 19. Colors (색상)
[iOS - HIG] 19. Colors (색상)
색상 color를 systemGray, systemDark처럼 지정하지 않고, dynamic system color를 사용할 것 dynamic system color는 다양한 환경 변수, 릴리즈마다 다른 부분을 자동으로 매핑되는 장점이 존재하므로 앱 전체적으로 보색을 사용하지 않고 파스텔을 사용: 산만하지 않고 조화를 이루도록 하기위함 앱 로고와 어울리는 제한된 색상을 사용: 브랜딩화 하기위함 앱 전체에서 interface UI 색상 컨셉을 미리 선택: ex) Note앱의 interface 색상은 노란색, 캘린더앱은 빨각색 interface UI와 일반 UI와 색상 대비를 할 것: 사용자가 어디를 탭하면 동작하는지 쉽게 알기 위함 가급적 system 색상으로 사용: 시스템에서 자동으로 다크모드도 대응되므..
 [iOS - HIG] 18. Branding (브랜딩)
[iOS - HIG] 18. Branding (브랜딩)
브랜딩 훌륭한 앱은 글꼴, 색상, 이미지를 모두 연관시켜서 고유한 브랜드 아이덴티티를 표현 브랜딩 방법 세련되지만 눈에 띄지 않도록 설계: 앱 내부의 인터페이스에서 앱 아이콘의 색상을 사용하는 것이 좋은 방법 ex) 위 메모앱과 같이, 앱 아이콘의 색에 노란색과 흰색이 있을 때 실제 앱 내부의 내용에도 노란색, 흰색으로 구성 iOS가 아닌 다른 플랫폼에서 사용가능하더라도, 앱이 iOS앱처럼 느껴지도록 직관적이고 탐색하기 쉽도록, 브랜딩이 우선되어 iOS가 아닌 느낌을 주는 것을 지양하기 위해 희석되지 않게끔 주의가 필요 앱 이름이나 이미지에 Apple 상표가 표시되어서는 안되는 점을 주의 * 참고 https://developer.apple.com/design/human-interface-guideline..

